本記事ではLine Message APIとGASを使って、Lineチャットボットを1から作る方法を解説します。
手順を画面キャプチャしながら説明しているので、Lineチャットボットに興味がある初心者の方向けの記事となります。
今回の取り組みは僕がダイエット記録アプリを作る2ステップのうち、ステップ①となります。
関連
Lineチャットボットの活用方法などに興味がある方は以下の記事を読んでみてください。
本記事の内容
- アプリの設計
- GASの開発手順
- LINE開発アカウントの作成
- APIのデプロイと設定
- 実行結果
記事の本編に入る前に簡単な自己紹介です。
執筆者について
この記事を書いている僕は大手IT企業勤務の30代のシステムエンジニアです。
・システム開発歴7年以上、プロジェクトマネジメント歴5年以上
・プログラミング歴8年(c++,java,bash,pythonなど)
・プログラミングのコーチングアシスタント経験あり
・情報処理試験(応用情報、DBSP)を保有
・AIを活用したシステムの特許3つ認可済
もくじ
はじめに
僕の本業はSEでシステム開発やプログラミング経験はあるものの、GASやLineチャットボットの開発は今回が初めてでした。
・システム開発、プログラミング経験あり
・GAS、LineAPI初心者
僕のスペックで今回の開発は1時間くらいかかった形です。
慣れている人ならばもっと早いと思いますし、未経験なら僕以上に時間がかかるかも。といった感じです。
なお、GASのプログラミングは以下の書籍を参考書としたり、ネットで検索しながら実装しました。
こちらの書籍を僕がおすすめする理由については以下の記事で解説しています。
-

-
GAS学習で必読の書籍!たった1時間でアプリ開発【詳解! GoogleAppsScript完全入門】
悩む人Google Apps Scriptを勉強したいけど、どんな書籍を購入すればよいだろう? 悩む人Google Apps Scriptは便利って聞いたけど、何から始めればよいのだろう? 本記事では ...
続きを見る
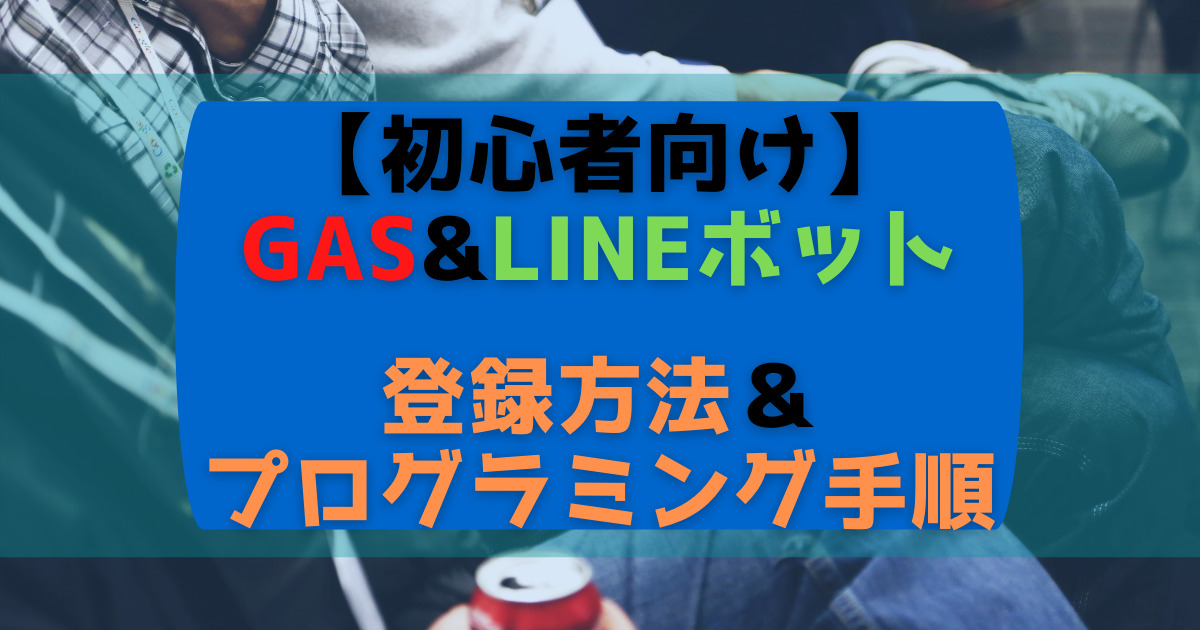
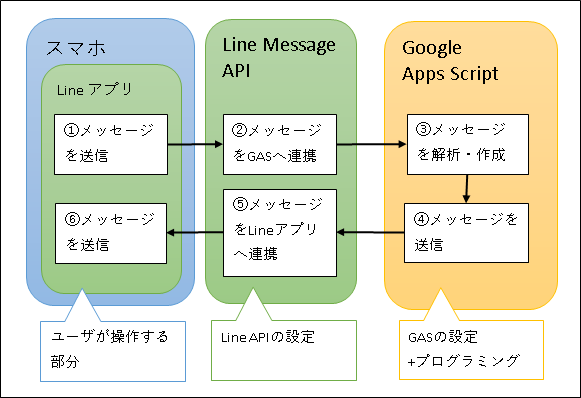
今回実装する設計
今回実装するGASを利用したLineチャットボットの設計図です。
Lineで入力したメッセージをGASのプログラムでそのまま回答するチャットボットを開発します。


開発を行うためには以下の手順となります。
①Google Apps Scriptの準備
②Line開発アカウントの取得
③Google Apps Scriptによるプログラミング
④作成したプログラム(API)のデプロイ・設定
⑤LineチャンネルでAPIの呼び出し設定
それでは手順を解説していきます。
①Google Apps Scriptの準備
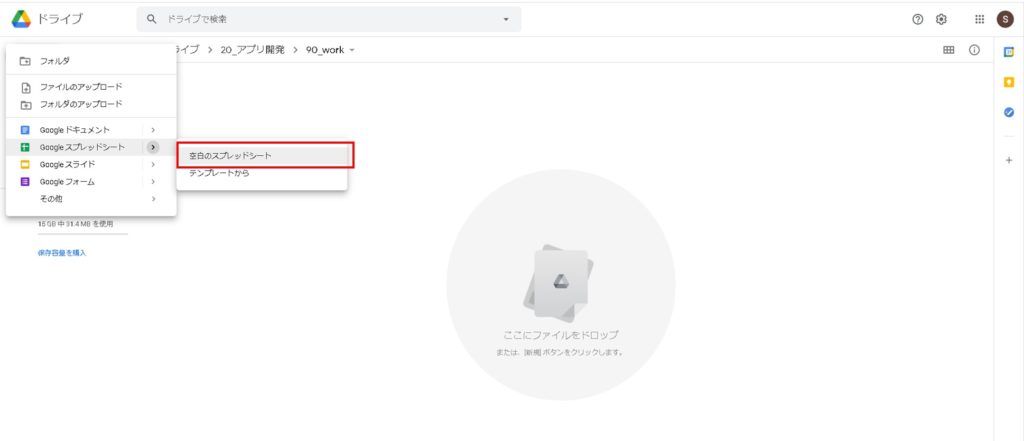
まずはGoogleアカウントでGoogleドライブへログインして下さい。
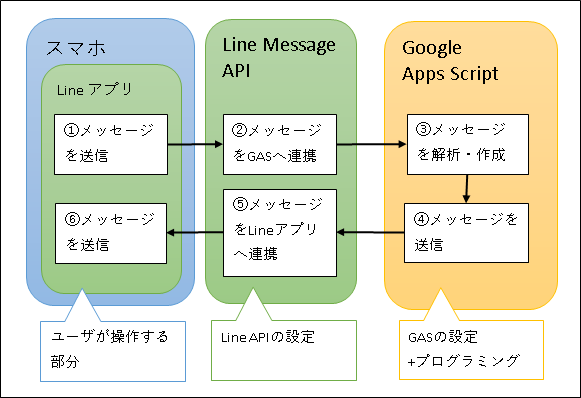
スプレッドシートの作成
ログインしたら以下のように「Googleスプレッドシート」から「空白のスプレッドシート」を選択します。


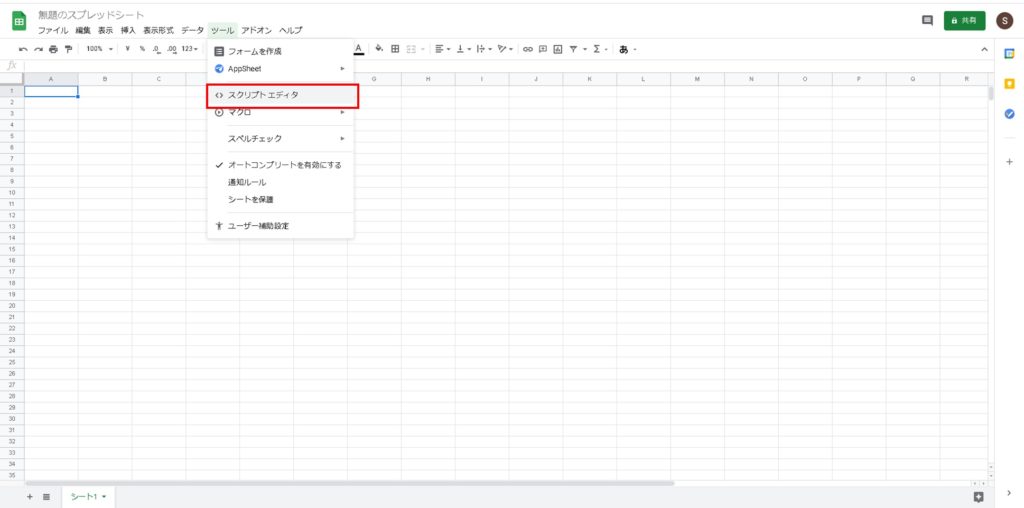
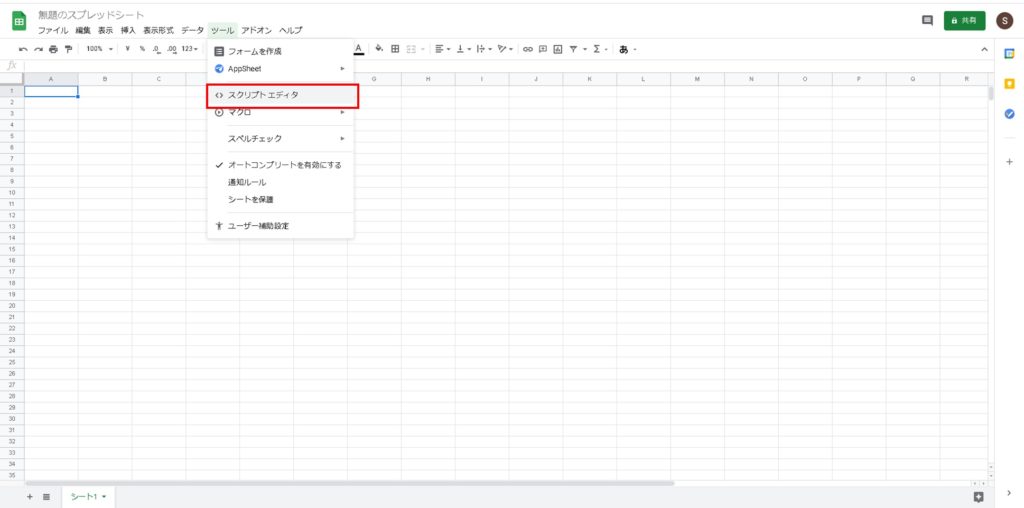
スクリプトエディタの編集
スプレッドシートを開くとエクセルのシートのようなものが表示されます。
ここで「ツール」タブから「スクリプトエディタ」を選択します。


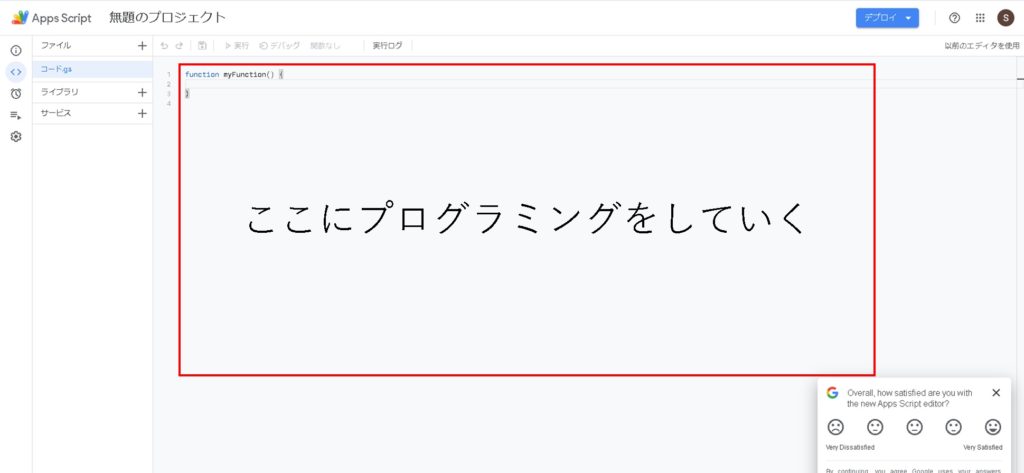
GASでのプログラミング準備完了!
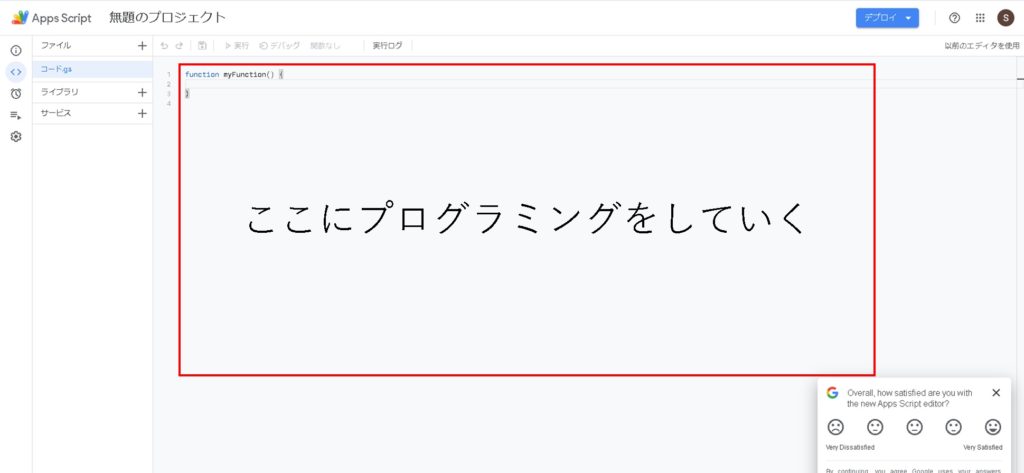
スクリプトエディタを選択するとプログラミングを書くエディタが表示されます。
ここのスペースにGoogle Apps Scriptでプログラミングを作成していきます。


これでGASによるプログラミングの準備ができました!
②Line開発アカウントの取得
続いて、今回利用するLineチャットボットの開発アカウントを作成します。
Line Developerのページへアクセス
以下のページからアカウント作成をしていきます。
まず、ページにアクセスして右上の「ログイン」を押します。


Line Developerアカウントの作成
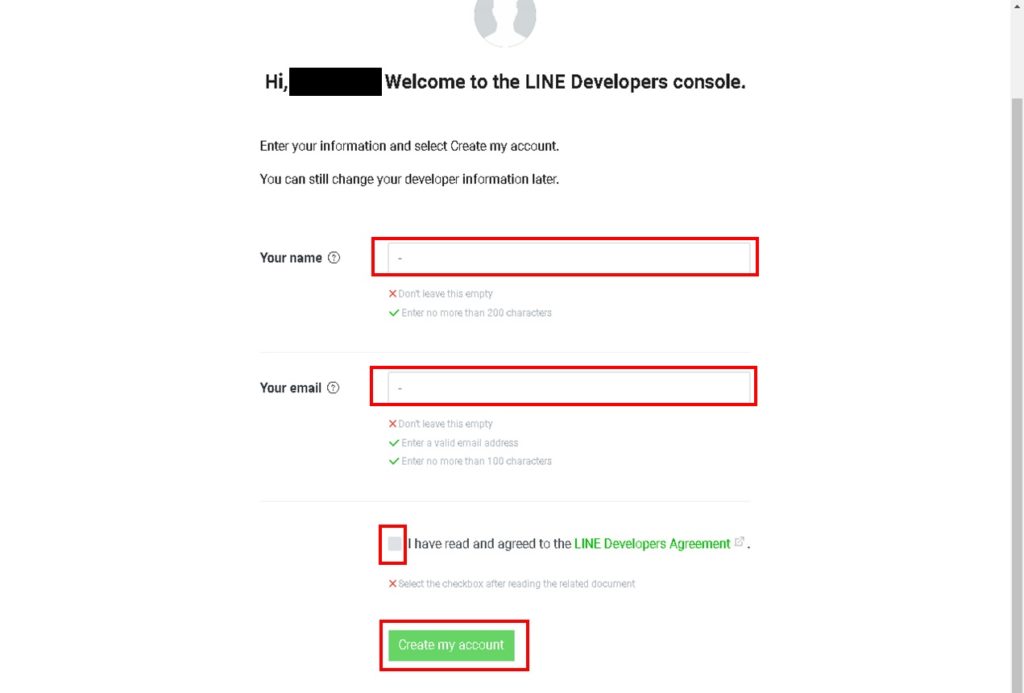
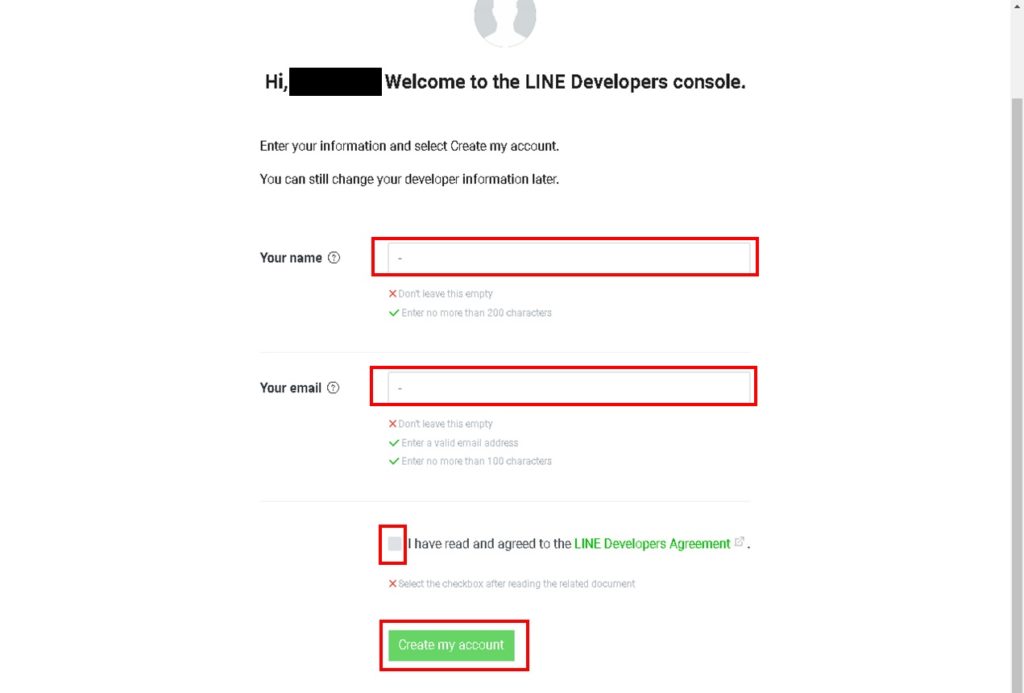
続いて、アカウントの作成を行います。


僕の場合はすでにLineアカウントを持っていたので、そちらでログインしたところ、以下の入力を求められました。


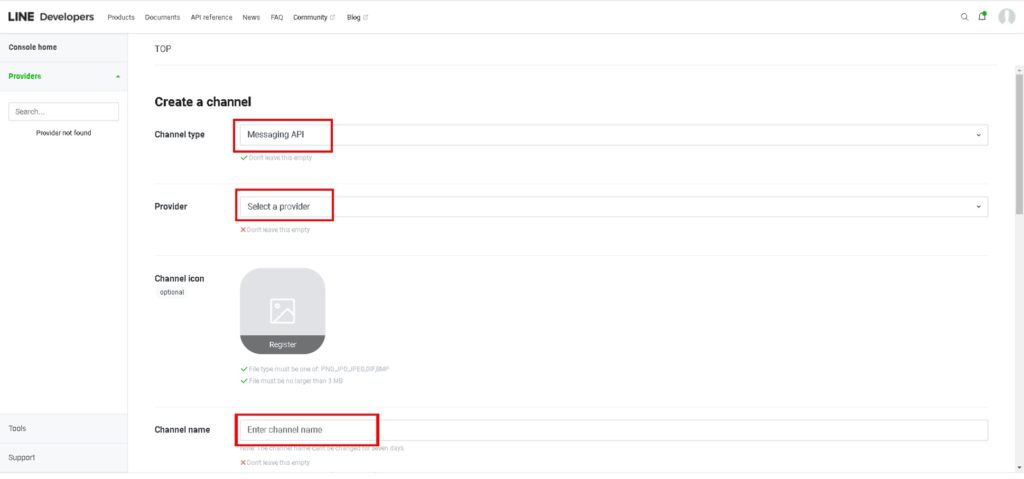
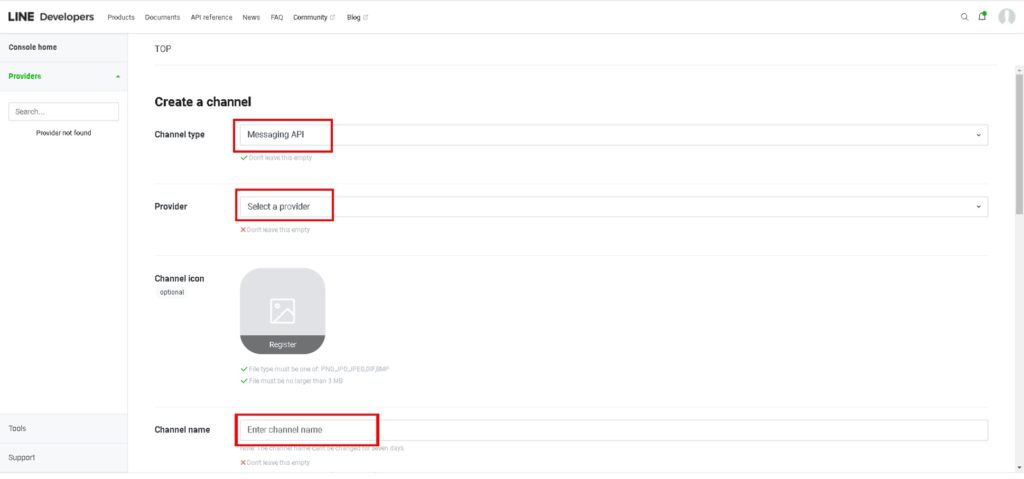
Line Channelの作成
アカウントが作成できたら、続いてchannelを作成します。
このchannelは後から追加・削除できるので、今回のAPI実行用に作成してみましょう!


Line Channelのアクセストークンの発行
channelが作れたら、Lineのボットへのアクセスを許可するための長期トークンを発行しましょう!
このトークンをプログラムに設定することでLineとGoogleの連携ができるようになります。
ポイント
・チャネルアクセストークンには長期と短期がありますが、長期を選択して問題ないと思います。
※不特定多数にサービスを提供する際にセキュリティの観点から短期間しか利用しない。させたくない。などの場合は短期トークンを選択する形かと思います。


これでLineと連携するためのトークンが発行できました。
③Google Apps Scriptによるプログラミング
今回のプログラムは以下のような簡単なプログラムです。
・Lineで入力されたメッセージをGoogle Apps Scriptで受け取る
・受け取ったメッセージをそのまま返信する
そこまで難しくないため、初心者の方でも簡単に作れる内容となります。
実際のプログラム
今回のプログラムソースを参考として以下に公開します。
※アクセストークンは先ほど発行したものを張り付けてください。
shortcode
// LINE developersのメッセージ送受信設定に記載のアクセストークン
const ACCESS_TOKEN = 'アクセストークン';
function doPost(e) {
// WebHookで受信した応答用Token
var replyToken = JSON.parse(e.postData.contents).events[0].replyToken;
// ユーザーのメッセージを取得
var userMessage = JSON.parse(e.postData.contents).events[0].message.text;
// 応答メッセージ用のAPI URL
var url = 'https://api.line.me/v2/bot/message/reply';
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': userMessage,
}],
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
④作成したプログラム(API)のデプロイ・設定
プログラムを書き終わったら、APIをデプロイします。
デプロイとは、作ったプログラムを常に動かせる状態にする形です。(いちいち実行ボタンを押さなくても動くようになります)
今回の場合、デプロイをしないとプログラムはただのテキストですが、デプロイすることでLineのチャットがくるたびにプログラムが動くようになります。
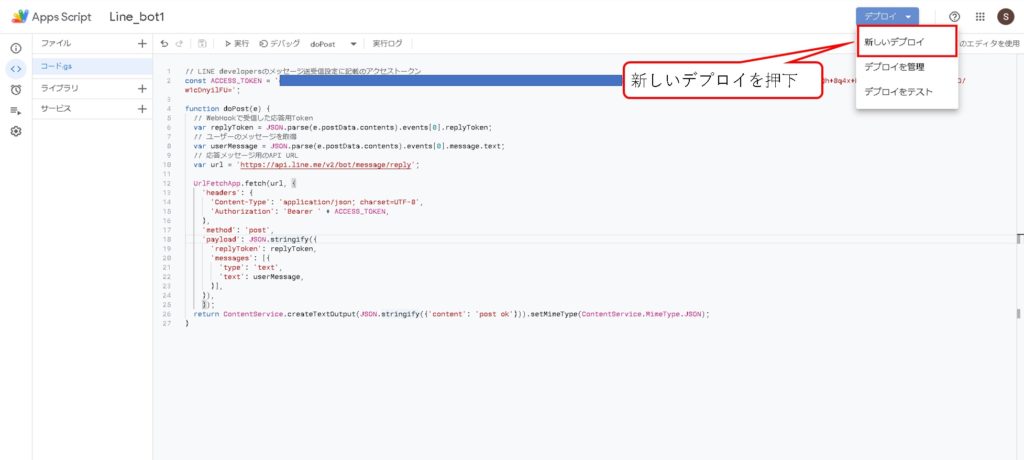
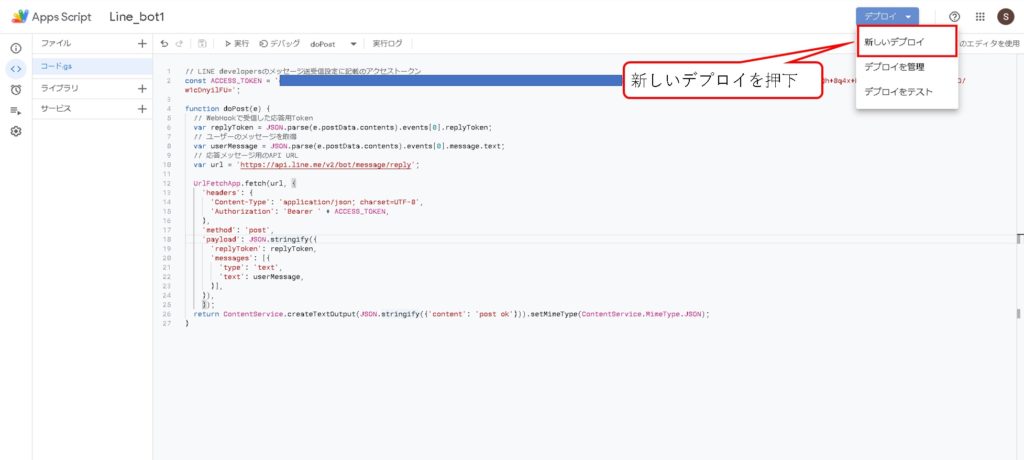
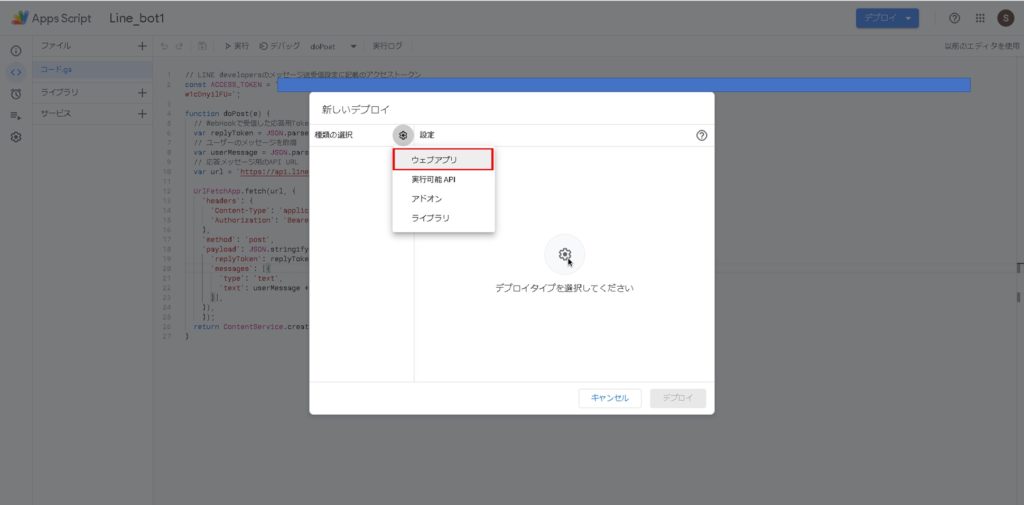
デプロイボタンを押す
作成したプログラムの右上から「新しいデプロイ」を選択します。


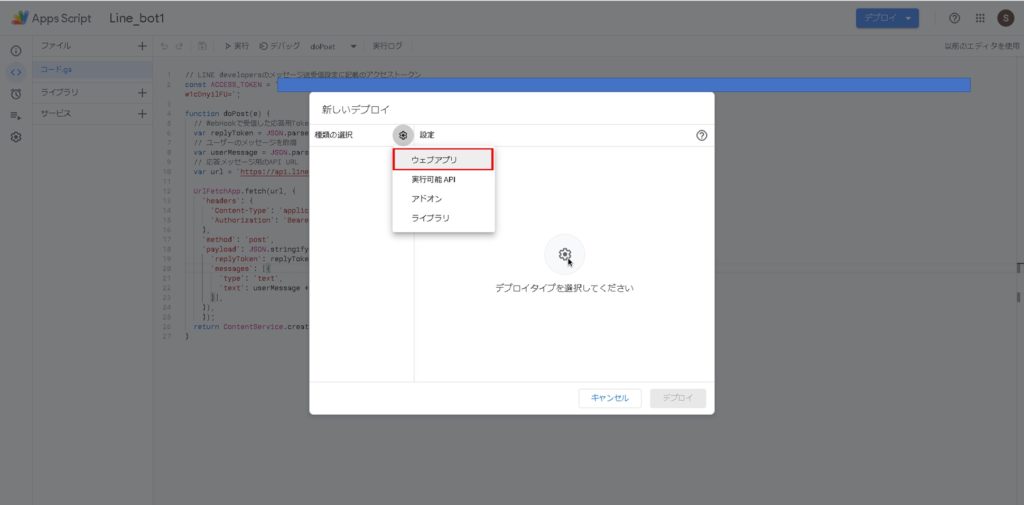
ウェブアプリとしてデプロイ
設定からウェブアプリを選択します。


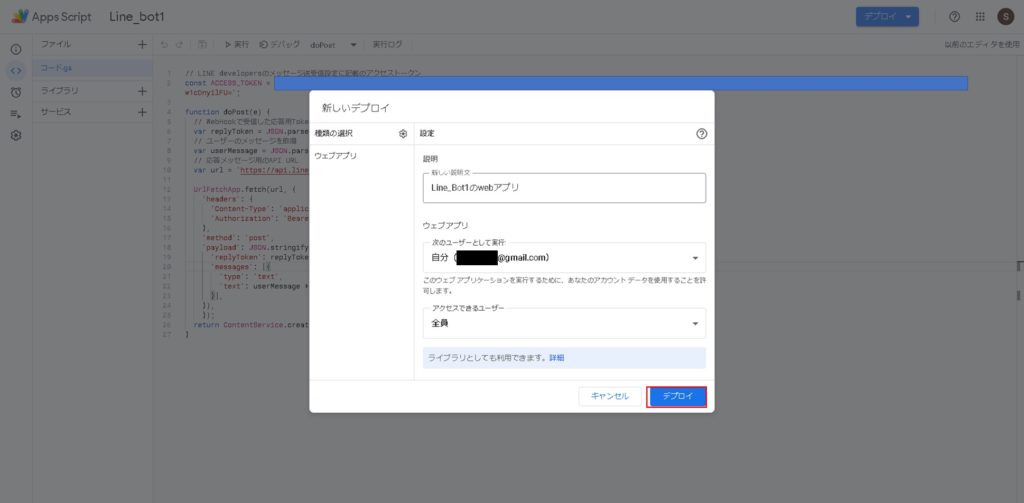
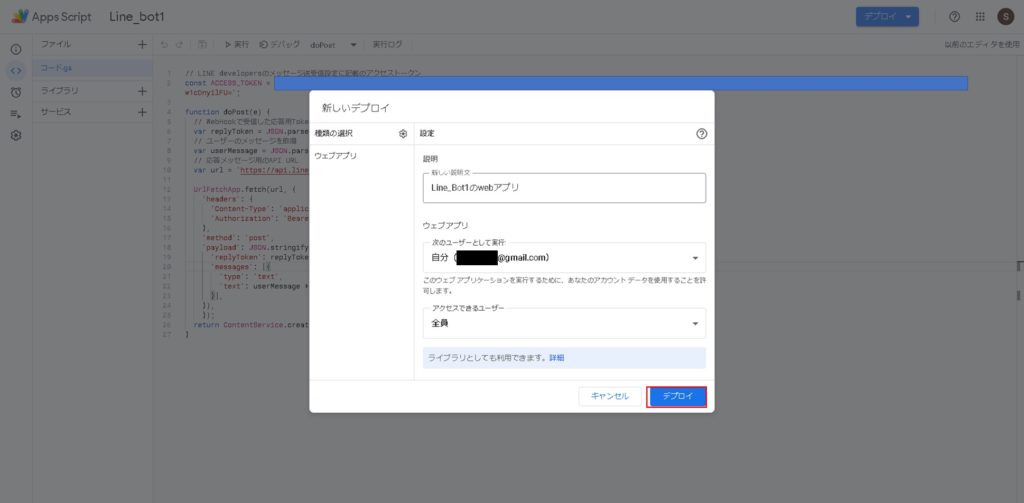
デプロイする公開範囲を設定
今回の公開範囲としては、アクセス可能なユーザを全員、実行ユーザを自分で設定しデプロイボタンを押します。
今回の公開範囲はLineからアクセス可能なように全員としますが、基本自分しか利用しないアプリとなります。


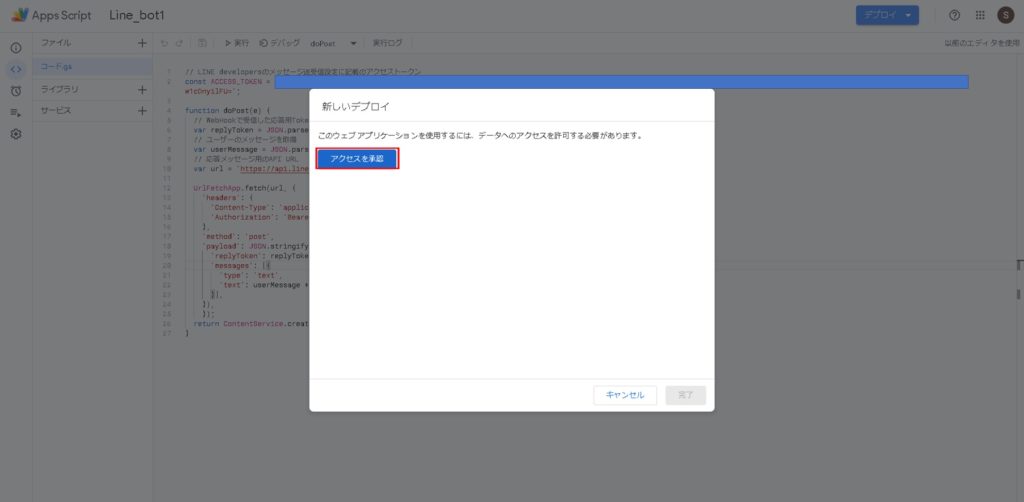
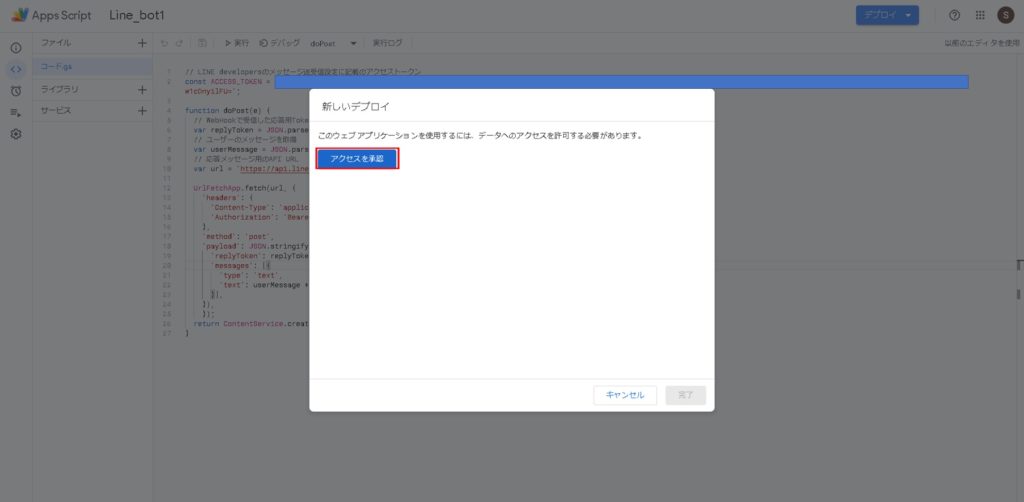
アクセス権限の承認
デプロイボタンを押すとアクセスを承認する設定が必要になります。
アクセス承認を押しましょう。


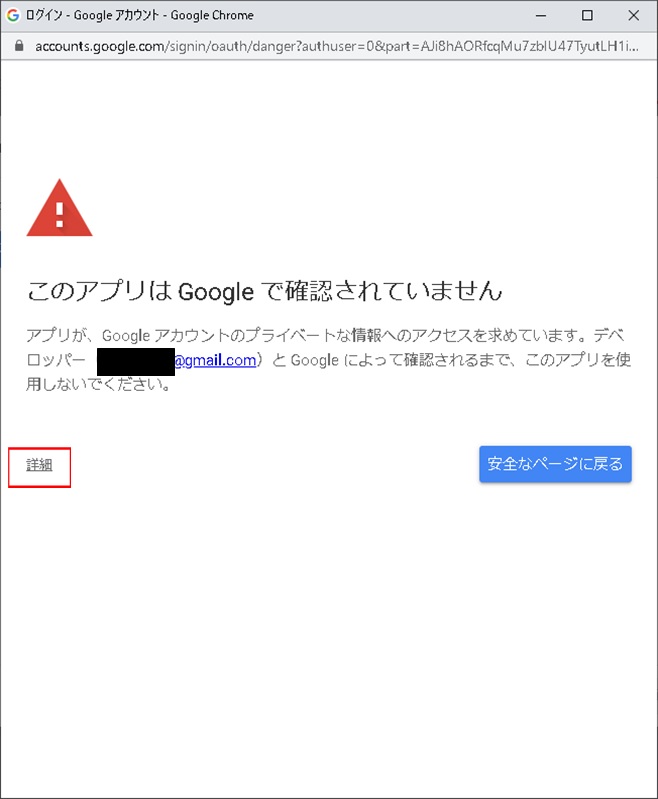
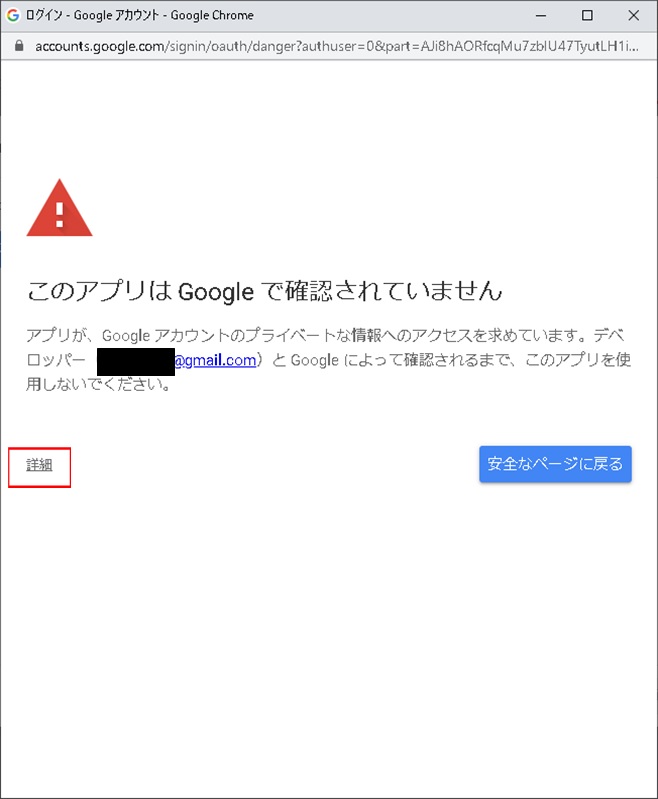
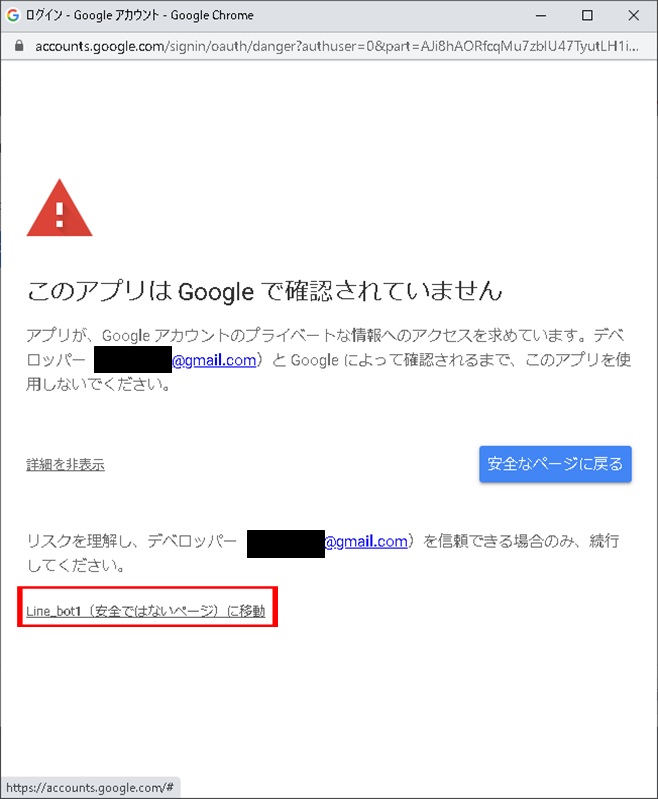
以下のメッセージが出て驚く方もいらっしゃると思いますが、問題ありません。
これは「僕が作ったプログラムはGoogleで確認が取れていません!」という警告文です。
「今回作成したプログラムがGoogleドライブへアクセスしようとしているけど、大丈夫ですか?」と聞かれているので、「問題ない」と設定をしていきます。
左下の「詳細」を選択します。


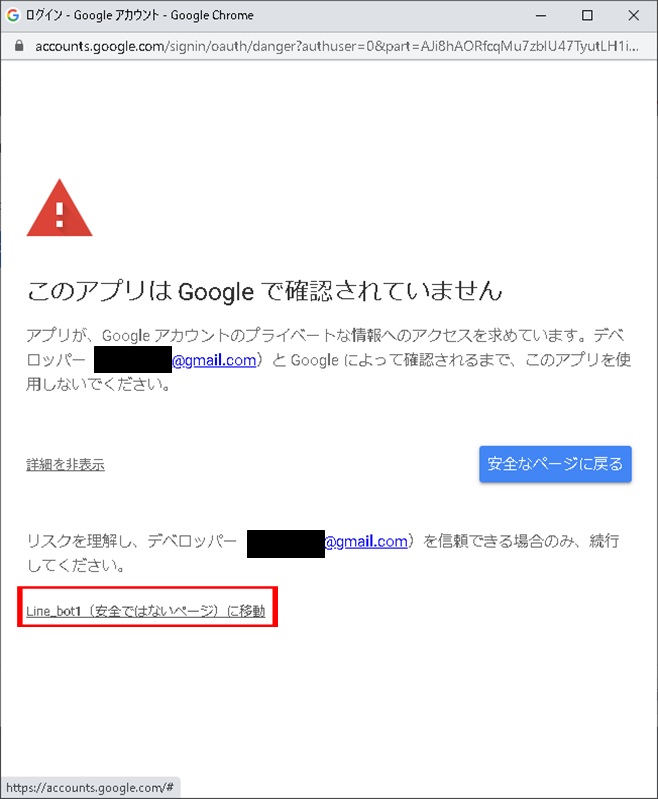
「安全ではないページ」(僕が作ったプログラムのページ)を選択します。


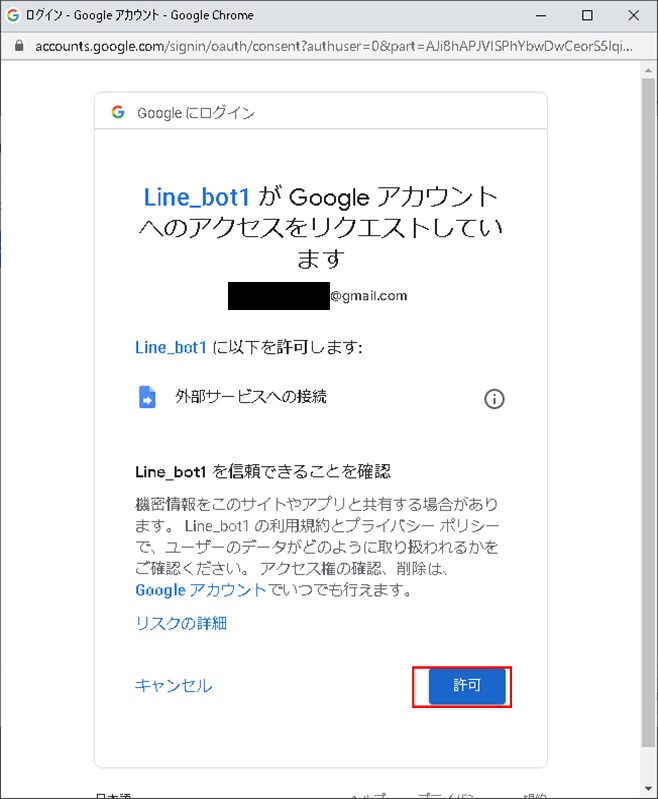
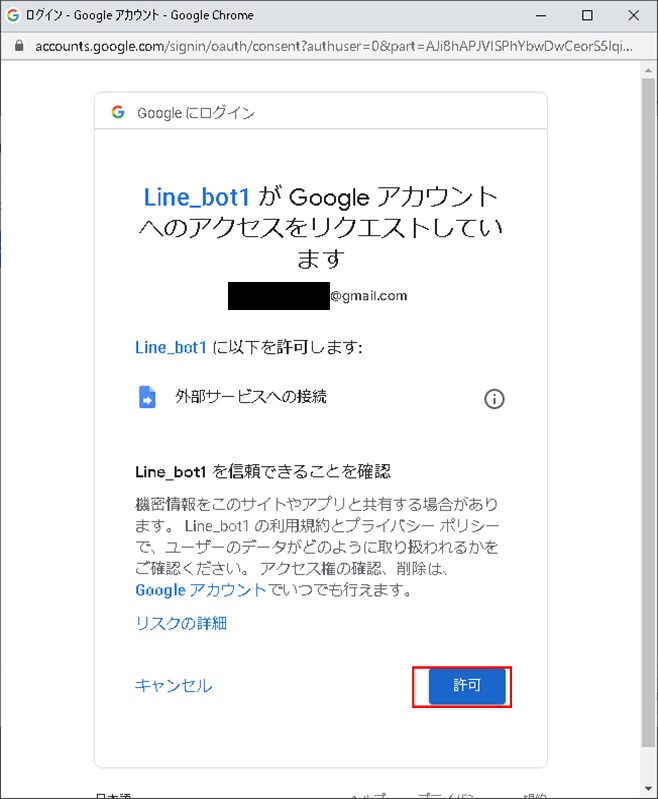
プログラムがアクセスを求めているので、許可設定をします。


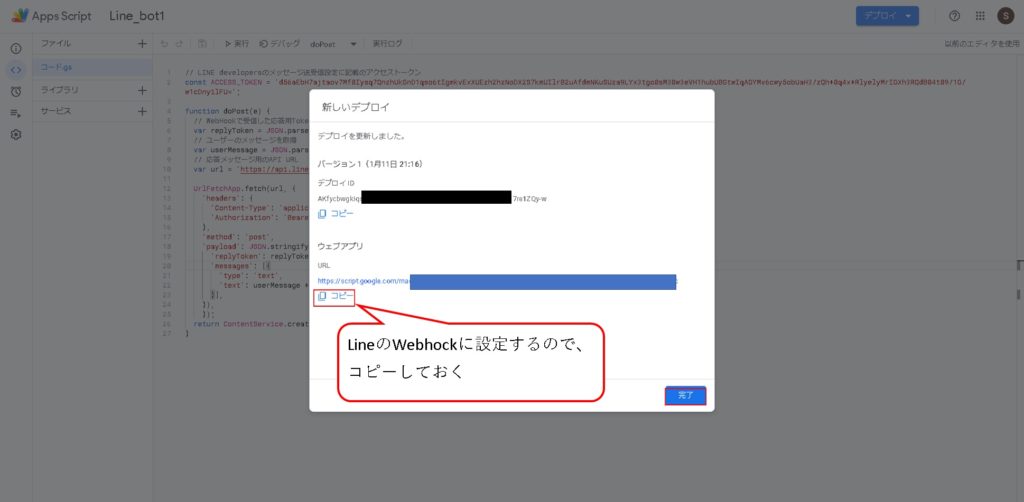
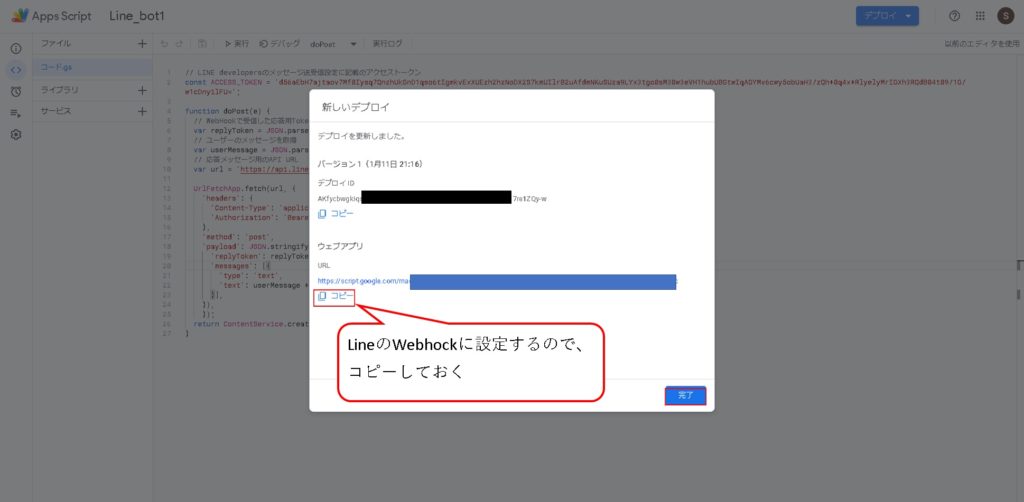
デプロイ完了
アクセス許可が完了すると、デプロイが完了して以下のページが表示されます。
ここで表示されているURLをLineに設定する必要があるのでコピーしておきましょう。


注意ポイント
・ウェブアプリのURLが漏洩してしまうと、誰でもアクセスできてしまうので公開しないようにご注意ください。
⑤LineチャンネルでAPIの呼び出し設定
GASのプログラムをデプロイしたら、LineのチャンネルからGASを呼び出す設定を行います。
Webhook設定
Webhock設定に先ほどコピーしたGASのウェブアプリURLを張り付けて、更新ボタンを押してください。


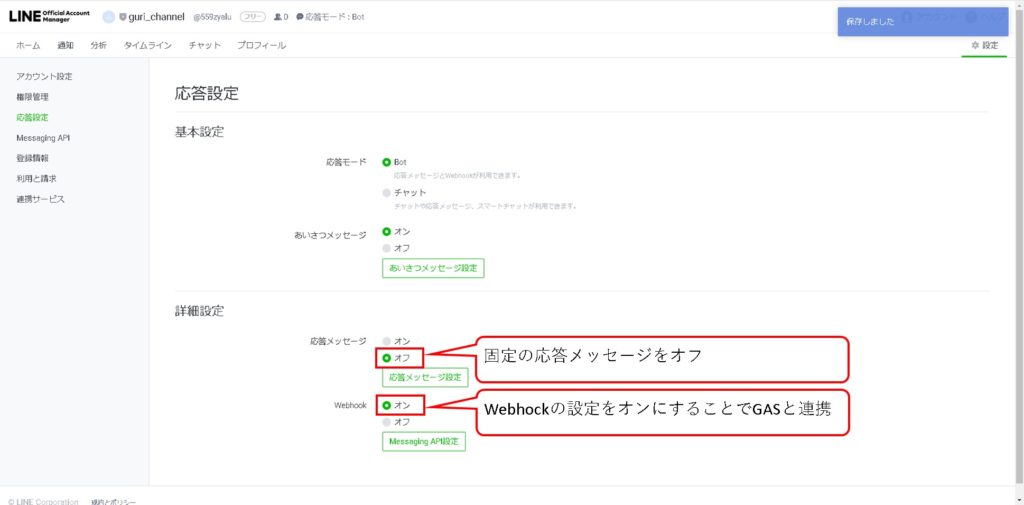
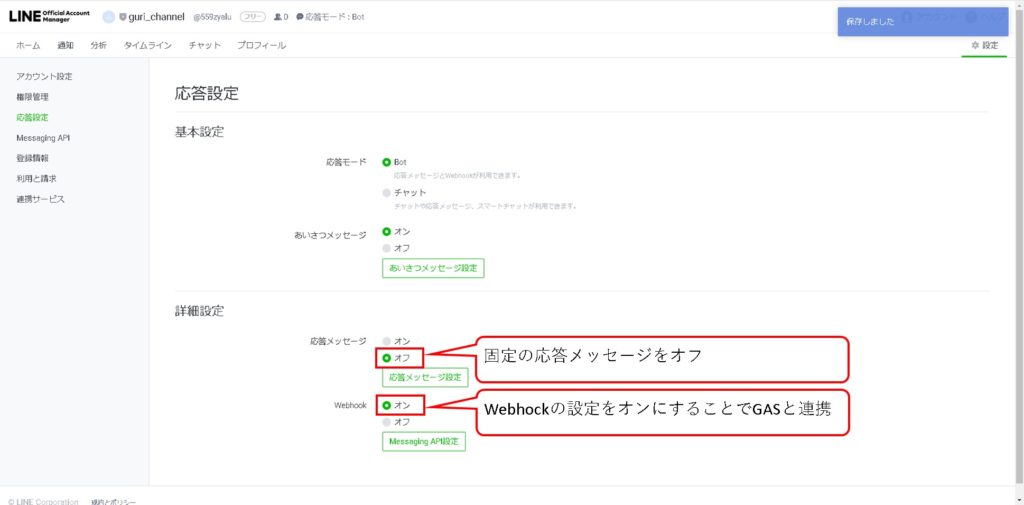
応答設定の変更
Webhockの設定が終わったら応答設定を行います。
・固定の応答メッセージをオフ
・Webhockの設定をオン
この設定で、Lineチャットでメッセージを受け取ったら、GASへ連携して応答メッセージを返却する設定にできます。


以上で設定完了です!
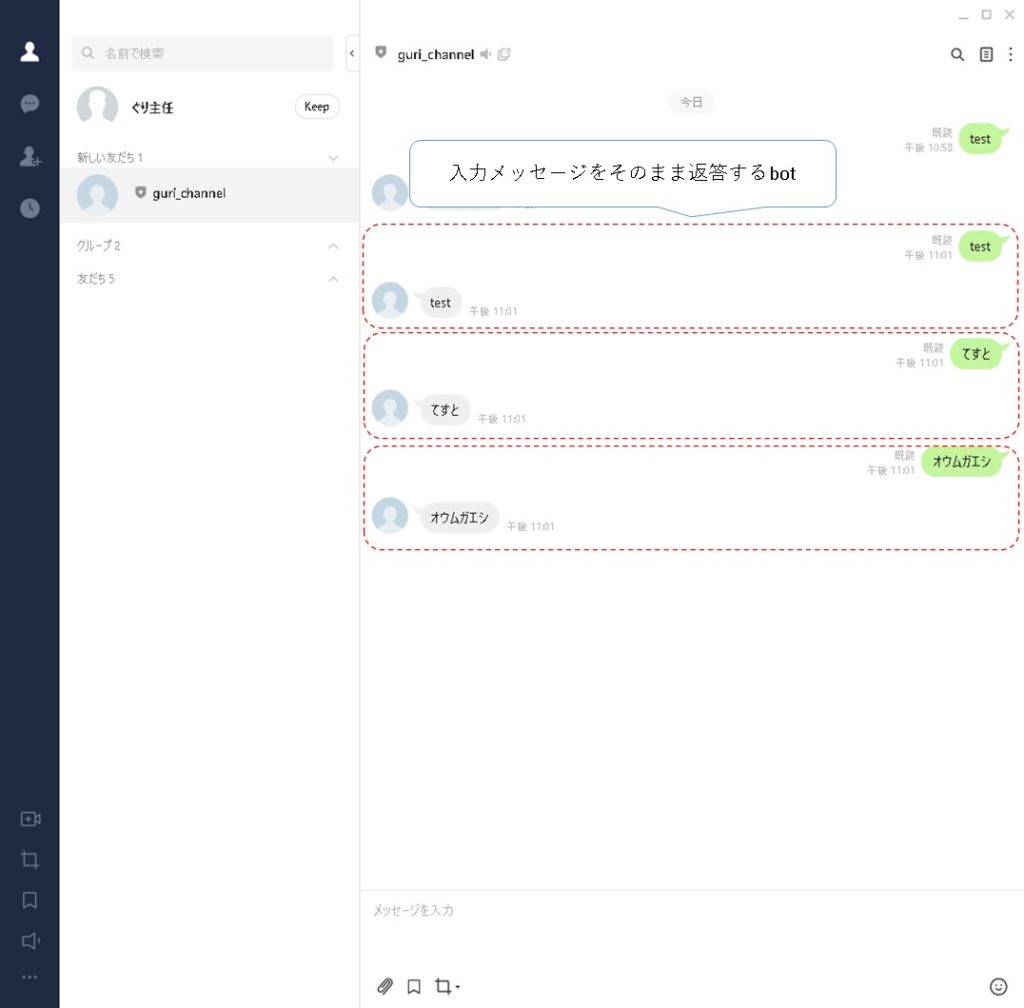
実行結果
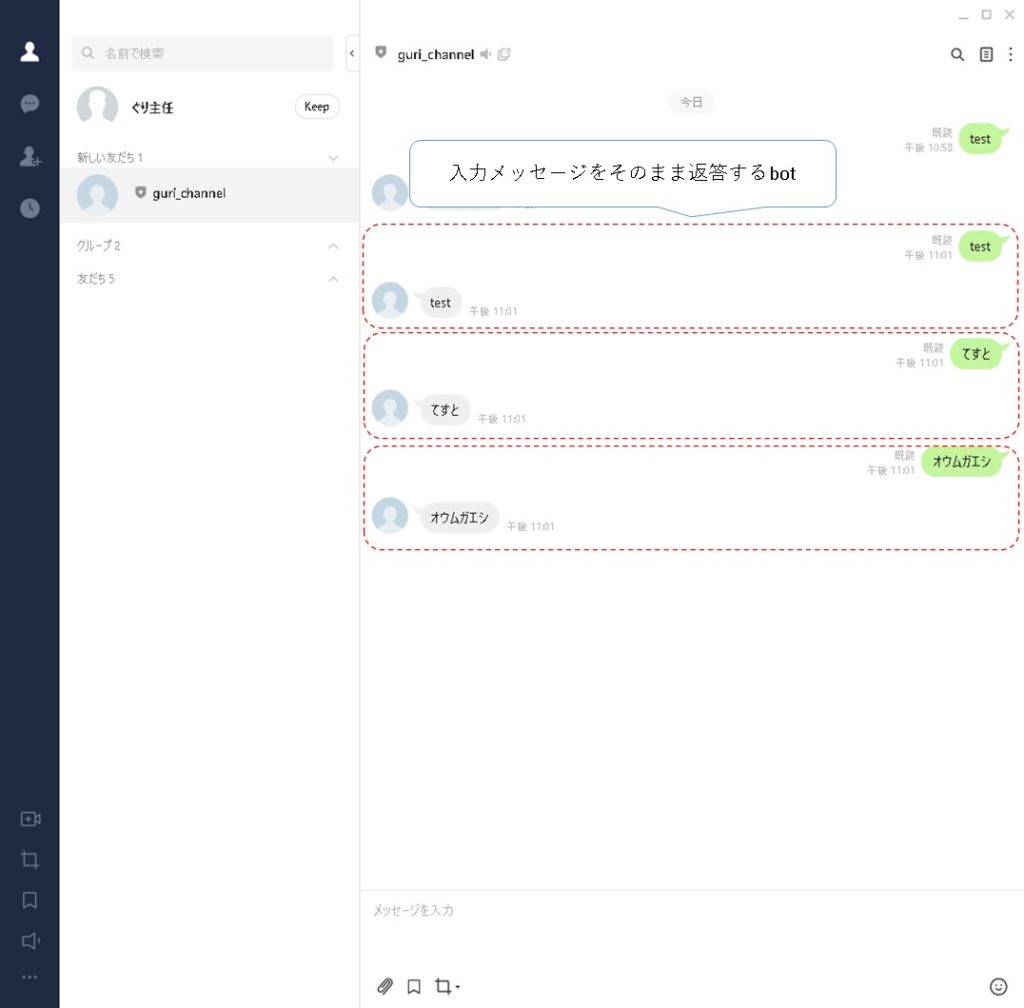
作成したチャットボットをLineの友達追加します。
あとは適当な文字を入力してみてください。入力したメッセージをそのまま返答します。


今回は、チャットされたメッセージをそのまま応答していますが、GAS側で応答メッセージを変更することで様々なチャットボットを開発できます。
まとめ
GASとLineAPI初心者の僕でも簡単に実装できました。
僕が特に感動したのは以下です。
・UIベースでほとんどの設定ができる(特にLine API)
⇒C言語などで開発していた昔と比べて簡単
・環境構築をしなくてもよい
⇒簡単にプログラミングできる環境が用意できた
・利用料が無料
⇒LineもGASも利用制限はあるものの基本無料は最高
引き続きプログラミングで遊んでいきたいと思います!
【エンジニアのスキルアップ】Udemyのお得なクーポン
最後に、少しだけ宣伝です。
私はUdemyでエンジニアとしてスキルアップするための講師をしています。
以下のページにお得なクーポンページを設置しているので、ご興味がある方は覗いてみてください。