本記事ではLine Message APIとGASを使って、Lineチャットボットで受け取ったメッセージをGoogleスプレッドシート記録する方法を解説します。
手順を画面キャプチャしながら説明しているので、Lineチャットボットに興味がある初心者の方向けの記事となります。
今回の取り組みは僕がダイエット記録アプリを作る2ステップのうち、ステップ②となります。
関連
Lineチャットボットの活用方法などに興味がある方は以下の記事を読んでみてください。
1からLineチャットボットを作る前回記事はこちらとなります。
-

-
もくじ
GASでLineチャットボットの作り方【初心者向け手順解説】
本記事ではLine Message APIとGASを使って、Lineチャットボットを1から作る方法を解説します。 手順を画面キャプチャしながら説明しているので、Lineチャットボットに興 ...
続きを見る
本記事の内容
- アプリの設計
- GASの開発手順
- LINE開発アカウントの作成
- APIのデプロイと設定
- 実行結果
記事の本編に入る前に簡単な自己紹介です。
執筆者について
この記事を書いている僕は大手IT企業勤務の30代のシステムエンジニアです。
・システム開発歴7年以上、プロジェクトマネジメント歴5年以上
・プログラミング歴8年(c++,java,bash,pythonなど)
・プログラミングのコーチングアシスタント経験あり
・情報処理試験(応用情報、DBSP)を保有
・AIを活用したシステムの特許3つ認可済
はじめに
僕の本業はSEでシステム開発やプログラミング経験はあるものの、GASやLineチャットボットの開発は今回が初めてでした。
・システム開発、プログラミング経験あり
・GAS、LineAPI初心者
前回作成したLineボットをベースに今回の追加開発は30分くらいの時間で作れました。
慣れている人ならばもっと早いと思いますし、未経験なら僕以上に時間がかかるかも。といった感じです。
なお、GASのプログラミングは以下の書籍を参考書としたり、ネットで検索しながら実装しました。
今回実装する設計
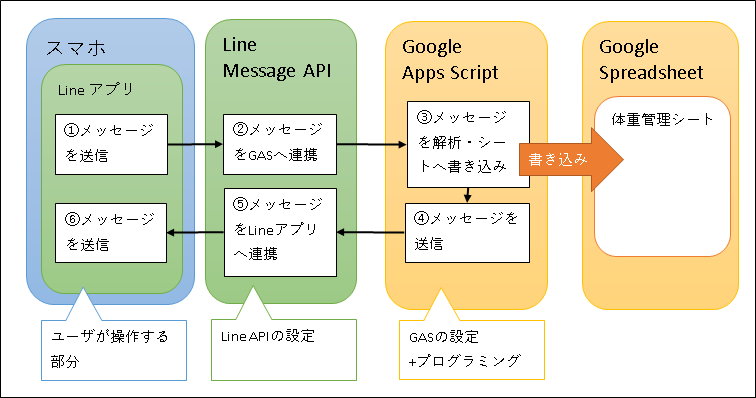
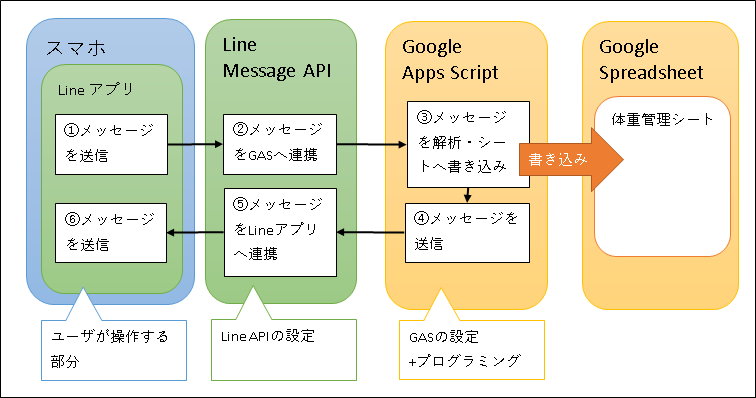
今回実装する設計図は以下となります。
前回の開発で「Lineで入力したメッセージをGASのプログラムでそのまま回答するチャットボット」は開発済ですので、「受け取ったメッセージをスプレッドシートへ書き込む」という部分を開発します。


開発を行うためには以下の手順となります。
①Lineで受け取ったメッセージをチェック
②チェック結果がOKならスプレッドシートへ書込み
③結果を通知
それでは手順を解説していきます。
①Lineで受け取ったメッセージをチェック
前回の記事でLineAPIから受け取ったメッセージをそのまま回答する部分を開発しました。
※前回の記事はこちら
if分を使って、受け取ったメッセージが数字かどうかをチェックし、フラグで判定します。
チェック結果がNGの場合は"数値を入力してください。"という返答用のメッセージを設定します。
command
//入力チェック
if(!isNaN(userMessage)){
chFlg = 1;
}else{
resMessage = "数値を入力してください。";
}
②チェック結果がOKならスプレッドシートへ書込み
チェック結果がOKであれば、受け取った数値をスプレッドシートへ書き込みを行います。
チェック結果がNGの場合は、書込みを行いません。
command
//入力チェックOKの場合、スプレッドシートへ内容を記録
if(chFlg != 0){
//記録
wSheet.getRange(nRow, 1).setValue(today);
wSheet.getRange(nRow, 2).setValue(userMessage);
//応答メッセージをセット
resMessage = "記録しました!";
}
さきほどのチェックがOKの場合のみ実行する形となります。
OKの場合は"記録しました!"という返答用のメッセージを設定します。
③結果を通知
前回の開発では、受け取ったメッセージをそのまま返却していましたが、今回は作成したメッセージをセットします。
command
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': resMessage,
//'text': userMessage, 前回のメッセージ
}],
}),
});
今回の追加実装の内容
今回の開発したソースコードを参考として載せておきます。
少し雑な部分もあるため、あくまで参考として頂ければ幸いです。
※ブログだとソースのインデントが左寄せになってしまっています。。。
command
// LINE developersのメッセージ送受信設定に記載のアクセストークン
const ACCESS_TOKEN = 'アクセストークン';
function doPost(e) {
// WebHookで受信した応答用Token
var replyToken = JSON.parse(e.postData.contents).events[0].replyToken;
// ユーザーのメッセージを取得
var userMessage = JSON.parse(e.postData.contents).events[0].message.text;
// 応答メッセージ用のAPI URL
var url = 'https://api.line.me/v2/bot/message/reply';
//応答メッセージ
var resMessage;
//入力チェック結果
var chFlg = 0;
//記録先シート
const ss = SpreadsheetApp.getActiveSpreadsheet();
const wSheet = ss.getSheetByName('weight');
//最新行を取得
const lastRow = wSheet.getLastRow();
var nRow= lastRow+1;
//本日日付を取得
var date = new Date();
var today = Utilities.formatDate( date, 'Asia/Tokyo', 'yyyy/MM/dd hh:mm:ss');
//入力チェック
if(!isNaN(userMessage)){
chFlg = 1;
}else{
resMessage = "数値を入力してください。";
}
//入力チェックOKの場合、スプレッドシートへ内容を記録
if(chFlg != 0){
//記録
wSheet.getRange(nRow, 1).setValue(today);
wSheet.getRange(nRow, 2).setValue(userMessage);
//応答メッセージをセット
resMessage = "記録しました!";
}
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': resMessage,
//'text': userMessage,
}],
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
実行結果
実行結果のイメージは以下のような形です。
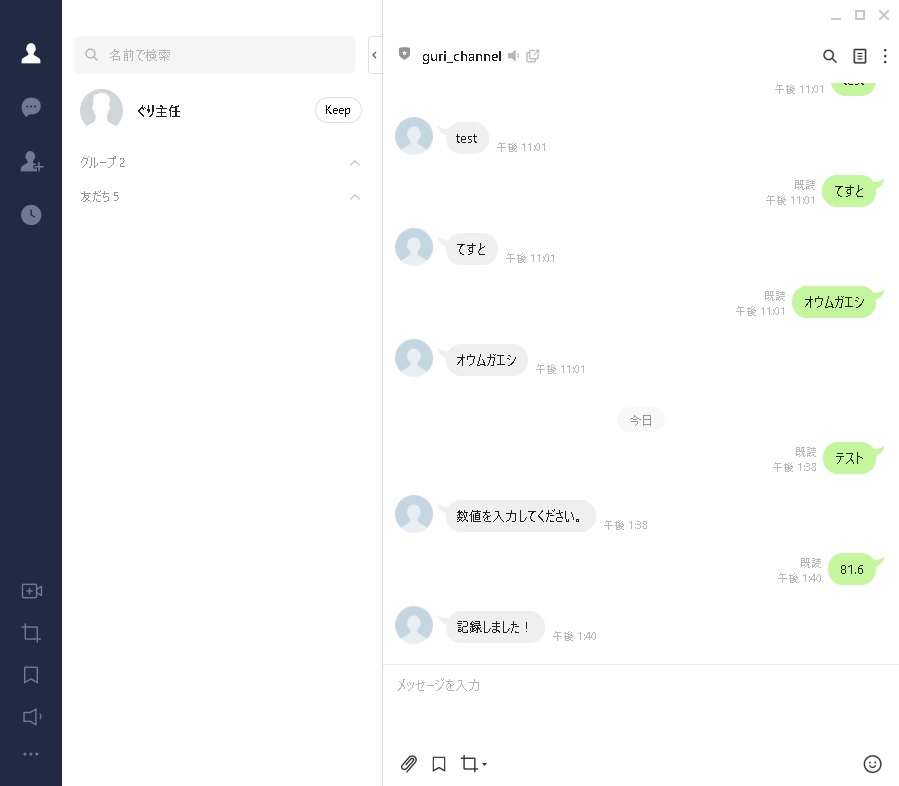
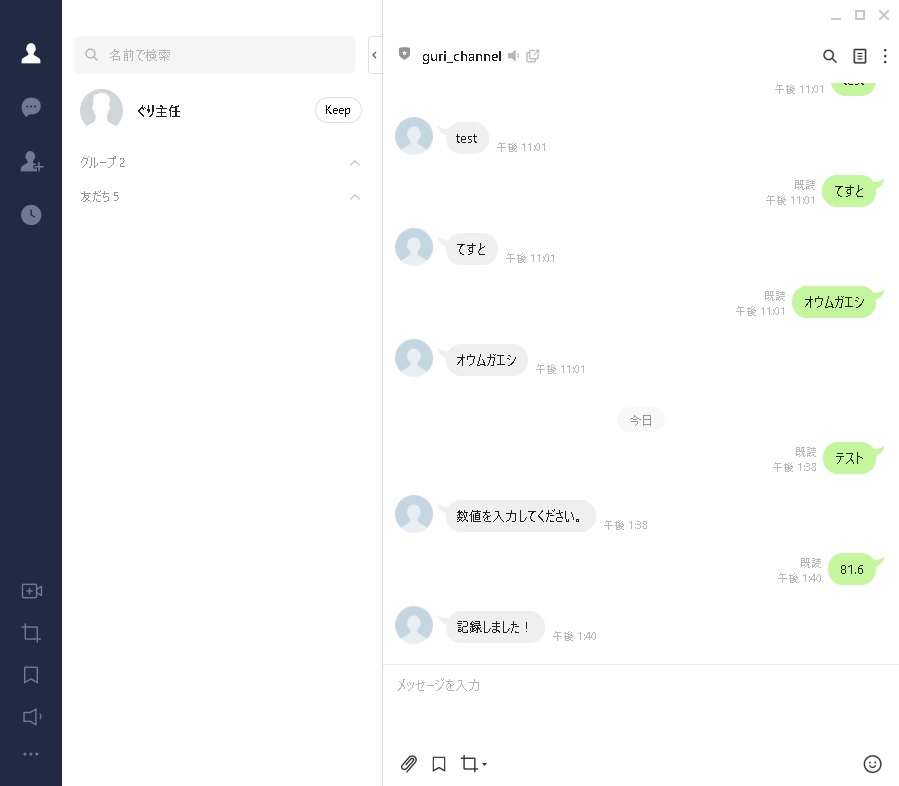
Line入力画面
以下のように正しく応答ができたことを確認しました。
・「テスト」と入力した場合、入力チェックにより、数値を入力してください。
・「81.6」と入力した場合、入力チェックOKとなり記録したことを通知。


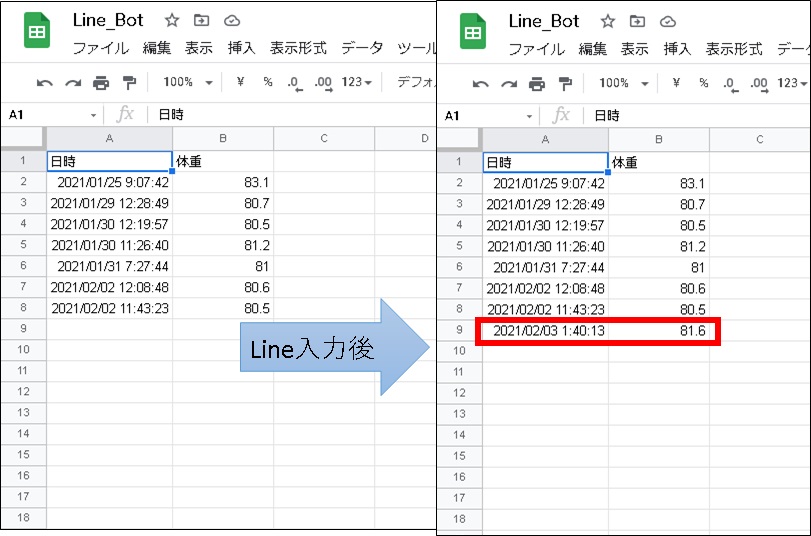
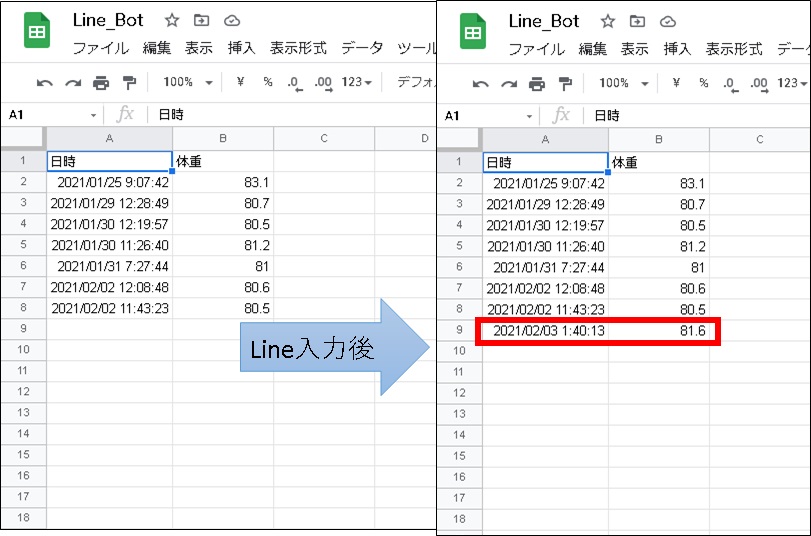
スプレッドシートへの書込み結果
さきほどの結果をスプレッドシートで確認したところ、実行前から1行追加されていることを確認しました。


まとめ
GASとLineAPIにスプレッドシートへの連携を追加しました。
これは当初思っていたよりも簡単だったので、今後もgas、スプレッドシートなどを活用したアプリ作っていきたいと思います。
引き続きプログラミングで遊んでいきたいと思います!